Aby dodać wydarzenie/event na portal CluB2B należy zacząć od przejścia do widoku wydarzeń wybierając w górnym menu opcję "Wydarzenia". Otworzy się nam podstrona z widokiem publicznych wydarzeń, które zostały już opublikowane na portalu.
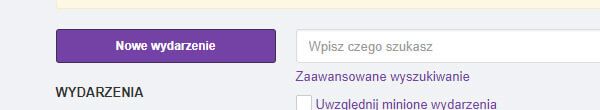
Będąc w widoku opublikowanych wydarzeń wystarczy kliknąć fioletowy przycisk "Nowe wydarzenie" znajdujący się z lewej strony ekranu. Tym sposobem przechodzimy do ekranu dodawania wydarzenia.
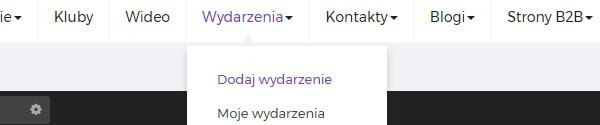
Alternatywnym sposobem przejścia do ekranu dodawania wydarzenia jest wybranie opcji "Wydarzenia -> Dodaj wydarzenie" w górnym menu. Omijamy wtedy ekran z publicznymi wydarzeniami opublikowanymi na portalu CluB2B.
Pierwszą rzeczą, o którą należy zadbać przy dodawaniu wydarzenia jest wybór jego Kategorii. Odpowiednio wybrana kategoria dla wydarzenia znacznie ułatwia jego odnalezienie użytkownikom portalu.
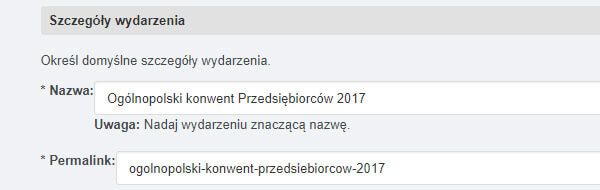
Następnym krokiem jest wpisanie Nazwy i Permalinku dodawanego wydarzenia. Permalink będzie stanowił część wygenerowanego adresu URL dla naszego wydarzenia, dlatego też nie wolno używać w nim znaków specjalnych, znaków polskich, dużych liter oraz spacji (ma przyjąć formę typu "moje-wydarzenie".
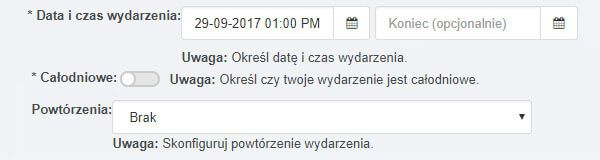
Kolejnym etapem dodawania wydarzenia jest wybór Daty i czasu Wydarzenia (obowiązkowo termin początku i opcjonalnie koniec wydarzenia). Dzień możemy wybrać klikając na ikonę kalendarza znajdującą się po prawej od pola tekstowego (wyświetli się nam wtedy prosta aplikacja kalendarza w której możemy wybrać odpowiadający nam dzień. W tym miejscu również możemy wybrać godzinę wydarzenia klikając na ikonkę zegara znajdującą się w dolnej części aplikacji). Wszystkie dane oczywiście możemy zmieniać ręcznie w polu tekstowym. Oprócz tego możemy wybrać, czy wydarzenie ma być Całodniowe (nie musimy wtedy określać jego godzin) i czy mają występować jego Powtórzenia (codzienne, miesięczne bądź roczne).
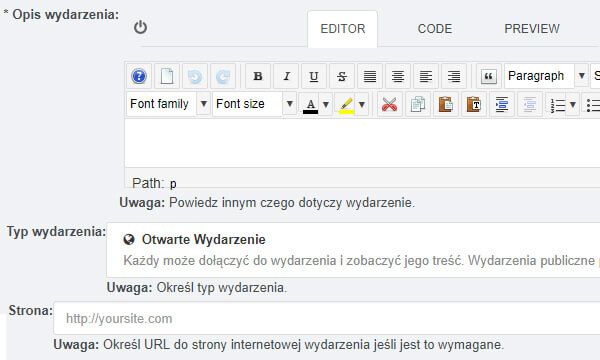
W następnej kolejności zajmiemy się dodawaniem Opisu wydarzenia (kilka zdań dotyczących wydarzenia, czego będzie ono dotyczyło, jakich osób należy się spodziewać, gdzie ono się będzie odbywało, informacje dotyczące opłat bądź też ich braku i zaproszenie do wzięcia w nim udziału). Oprócz tego w tym miejscu określić możemy Typ wydarzenia (Czy ma to być wydarzenie publiczne, prywatne bądź tylko dla osób zaproszonych przez organizatora) oraz podać adres Strony z nim związanej.
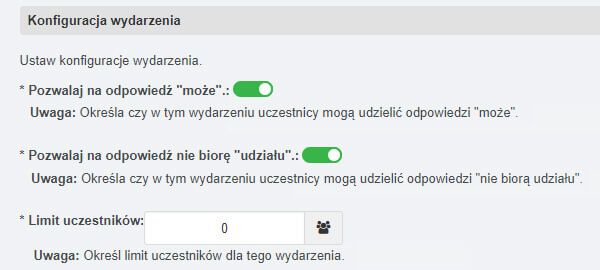
Kolejnym krokiem jest Konfiguracja wydarzenia. Ustalamy, czy uczestnicy wydarzenia mogą udzielać odpowiedzi "Może" oraz czy mogą wybrać opcję "Nie biorę udziału". Poza tym, możemy wpisać Limit uczestników, którzy mogą wziąć udział w tworzonym wydarzeniu.
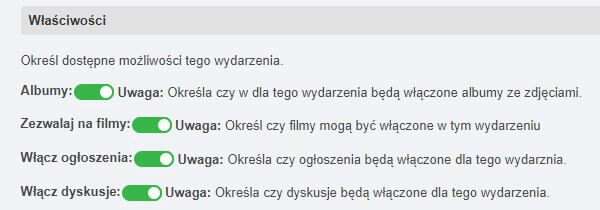
Następnym etapem jest konfiguracja Właściwości, z których skorzystać będą mogli użytkownicy. Dotyczy się to dostępności Albumów, Filmów Video, Ogłoszeń oraz Dyskusji.
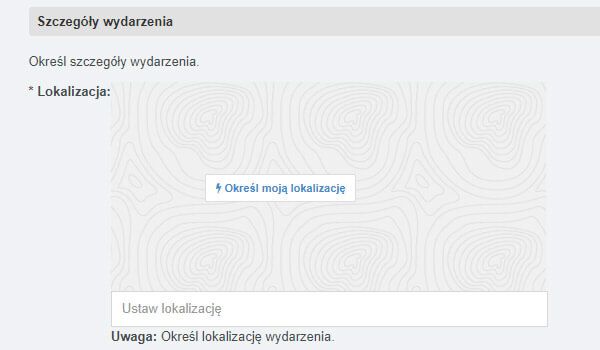
Kolejną rzeczą jest ustalenie Lokalizacji wydarzenia. Możemy to zrobić w prosty sposób wpisując związane z nią dane (miasto, ulica, numer lokalu bądź domu itp.) w białym polu tekstowym a następnie w rozwijanej liście (która ukaże się nam po wpisaniu wspomnianych danych) wybrać odpowiednią opcję.
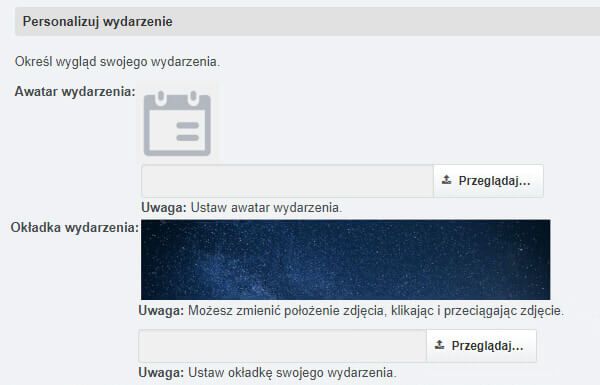
Następny krok w dodawaniu wydarzenia dotyczy jego personalizacji. Zaczynamy od wyboru Awatara dla naszego wydarzenia (Preferowany format to .jpg lub .png. Obrazki muszą być kwadratowe i ich rozdzielczość nie powinna przekraczać 256 x 256 pikseli) oraz Zdjęcia Okładki Wydarzenia (Preferowana rozdzielczość to 1158 x 200 pikseli). Kiedy już to zrobimy to wtedy powinniśmy sprawdzić poprawność wszystkich wprowadzonych przez nas danych na ekranie i jeżeli wszystko jest w porządku to klikamy przycisk "Dalej" znajdujący się z prawej, dolnej strony i przechodzimy do kolejnego etapu dodawania wydarzenia na portal CluB2B.
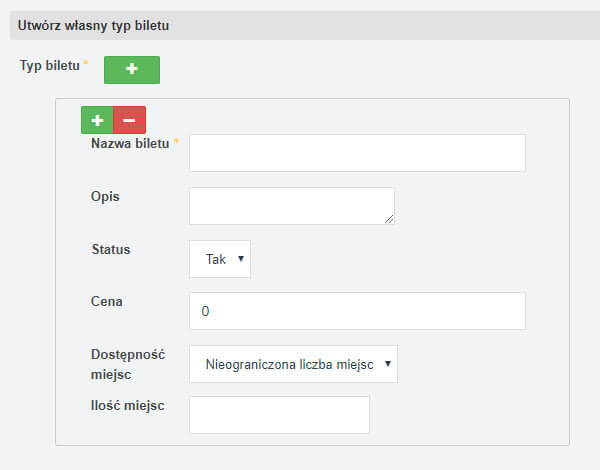
Na nowym ekranie pierwszą rzeczą o jaką musimy zadbać jest Konfiguracja Typów Biletów. Nowe bilety możemy dodawać klikając na zieloną ikonkę z plusem, usuwamy je natomiast czerwoną ikonką z minusem. Przy każdym bilecie możemy wpisać jego Nazwę, dodać jego Opis, Status, określić Dostępność Miejsc (czy ma ona być ograniczona czy też nie) oraz Ilość Miejsc zapewnianych przez bilet.
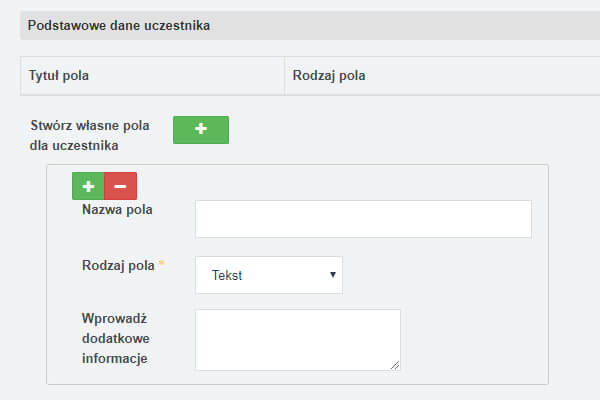
Ostatnim krokiem przy dodawaniu biletu jest dodawanie pól dotyczące danych osób biorących udział w wydarzeniu. Uczestnicy będą musieli je wypełnić przy zamawianiu biletów. Nowe pola możemy dodawać klikając na zieloną ikonkę z plusem, usuwamy je natomiast czerwoną ikonką z minusem. Przy każdym polu ustalamy jego Nazwę, Rodzaj oraz Dodatkowe Informacje dotyczące jego. Kiedy już dodaliśmy wszystkie typy biletów i pola dodatkowe klikamy przycisk "Wyślij" znajdujący się z prawej, dolnej strony ekranu. Nasze wydarzenie zostało utworzone!